
Rethinking Tooltip with Interest Invokers and Popover
By combining popovers with interest invokers we can create tooltips without the need for any JavaScript. Let's dive right in and see how it works.Read More →
Styling on the Edge
So you think you know CSS borders, but did you know you could use gradients and images? This article goes in-depth how borders works, and tricks to get around some of their limitations.Read More →
Styles in the Modern Age
Martine discusses how to style Angular on the Angular+ ShowRead More →
CSS Parent Selector
A very common CSS question is whether there is such a thing as a parent selector. In this article we dig into the use of the pseudo-class :has() and how we can use it to select elements based on the element's siblings or children.Read More →
CSS Subgrid
Have you played with subgrid yet? Let's explore how it works and how to create fallbacks so we can start using subgrid in our projects today.Read More →
Manipulating Text Layout
Getting text to wrap just right in CSS use to require workarounds but we now have new values for the text-balance property that allow us take our typography to the next level. Check it out!Read More →Martine Dowden Featured on .NET Rocks!
How do you improve your CSS skills? On this episode of .NET Rocks!, Martine Dowden discusses CSS skills, and her new book, "Tiny CSS Projects."Read More →
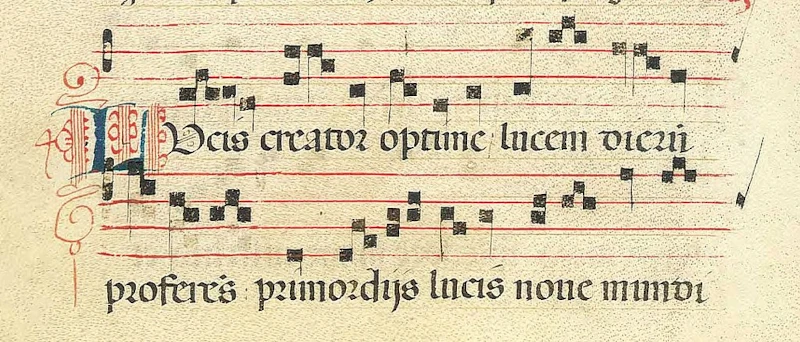
Drop Caps Then and Now
Drop caps have been around for for centuries but on the web they haven't been so easy to create. Let's look at the new CSS initial-letter property and how we can use to make a drop cap.Read More →
Creating dialogs without a library
Did you know there is a dialog element with built in methods and CSS selectors that can be used to created and style dialogs? Let's take a look at how it works and implement one together.Read More →



