
Styling Radio Buttons
Radio inputs are one of those input types that are notoriously difficult to style because we don't have a whole lot of control over the style of the native input. Let's explore 2 different pure CSS options we can take.Read More →
Light or Dark
Light or Dark mode, which one do you prefer? Or does it change based on device or situation? Let's delve into how to give our users the choice use CSSRead More →
Animating Drawing SVG Shapes and Paths
A cool effect is to make it look like an image or shape is being drawn on the page. This article walks through how to create this illusion in SVGs usiRead More →
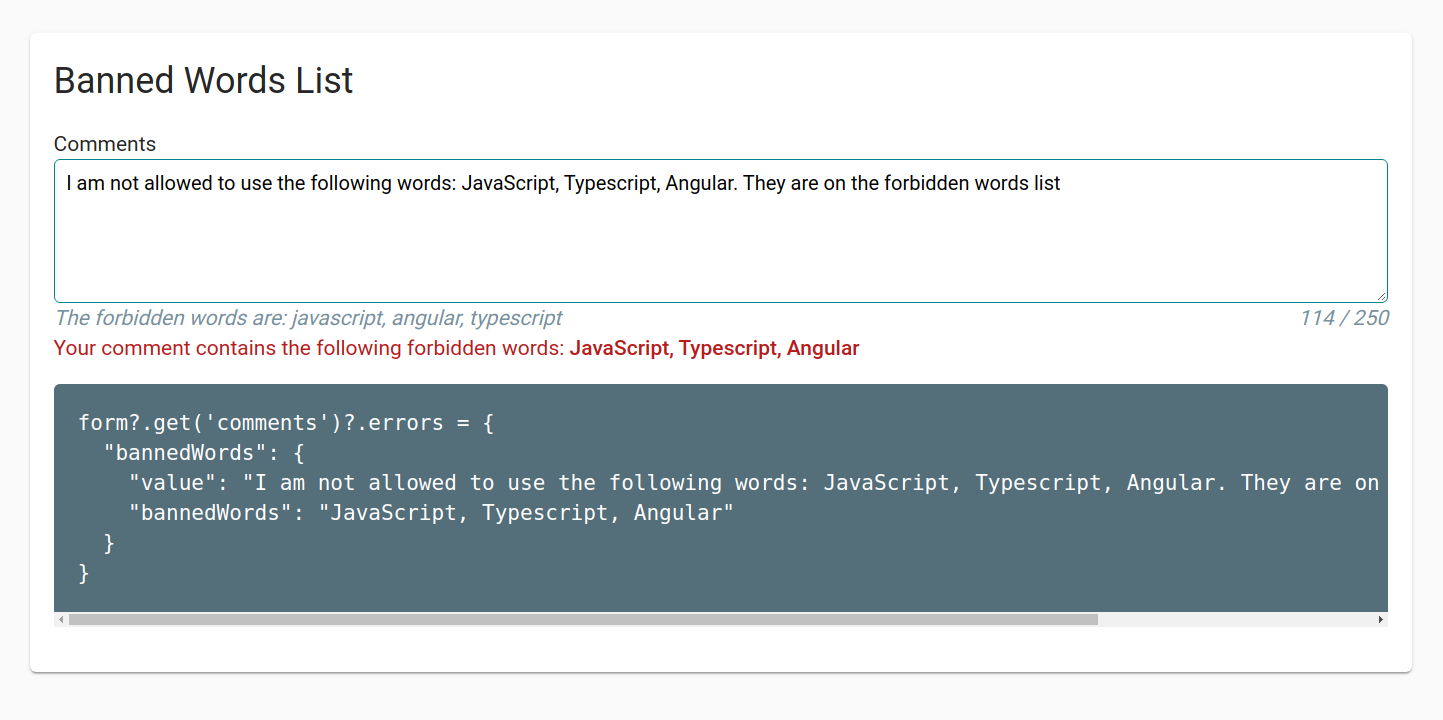
Reactive Form Custom Validators
Exposing validation errors in a human-readable way guides the user when filling out and submitting forms, but when default implementations don't fit oRead More →
Testing Reactive Forms
Although part of most applications, a well designed, user friendly, testable form is still one of those things that is really hard to achieve. Let's lRead More →
The Importance of Using Language Attributes
Language attributes can not only help our User Experience but also our SEO. Let's explore the options and the benefits.Read More →
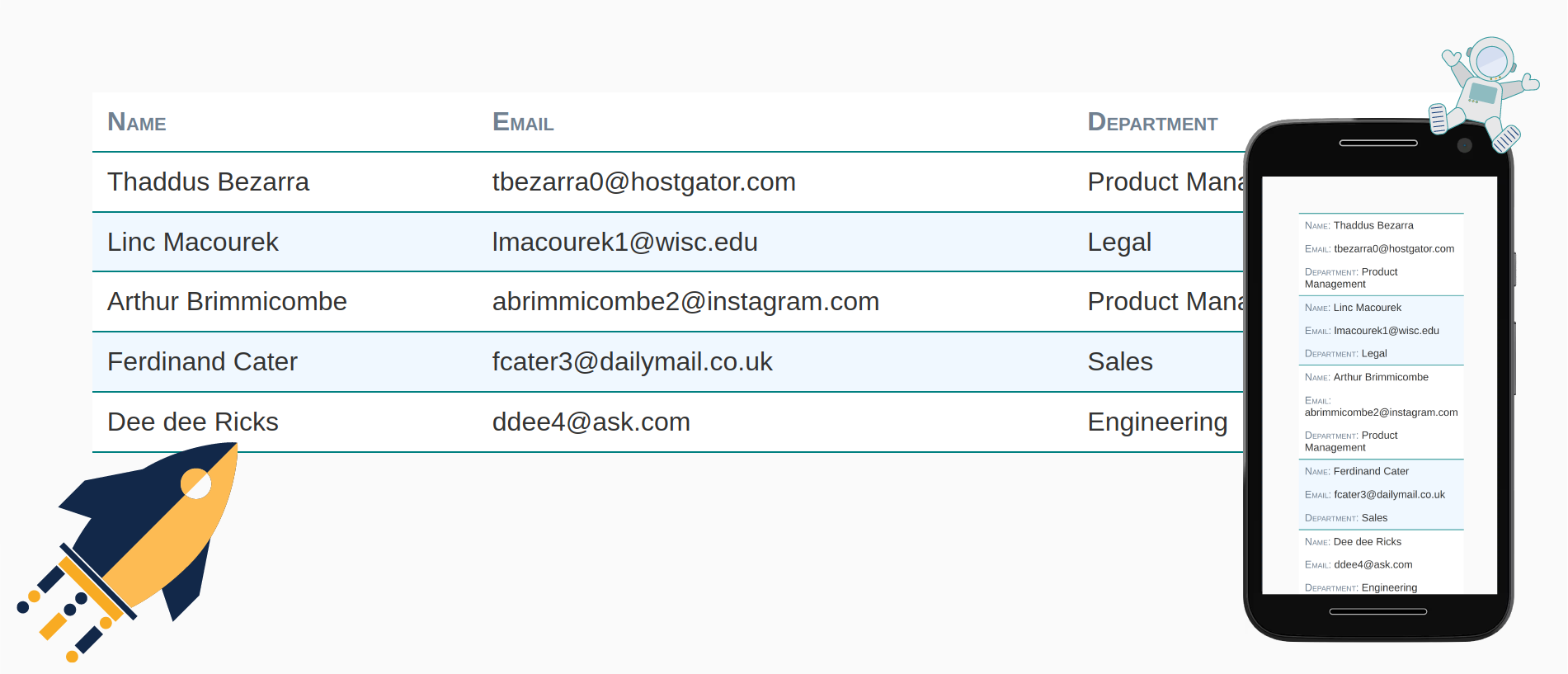
Tables Have Their Place
Tables being used for layout and difficult to contend with on mobile have resulted in their decreased use on the web. Using media queries we can use aRead More →
Implementing Authorization Models in Firebase
Security is an important part of any software project. This article will introduce two standard authorization models and explain how to implement them using Firebase RTDB and Firestore.Read More →Dev.Life Podcast - Cracking Down on Security
Read More →



