
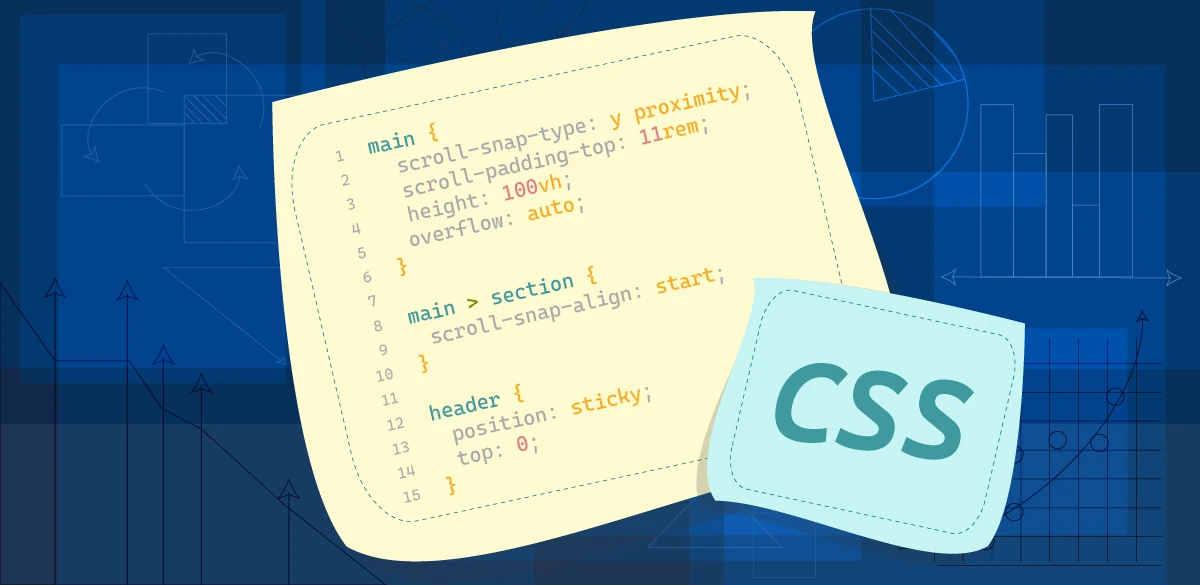
Snapping when you have a sticky header
One of the newly added features to our CSS toolbox is scroll snap. Let's combine it with a sticky header to see what it can do.Read More →
Building a static website from content stored in Firebase
Learn about how Martine created a content management system for Firebase to build apps and static websites.Read More →
Playing with Fire: Serverless PWA with Firebase (CFE.dev)
Michael Dowden walks through building a serverless progressive web app (PWA) that will cover how to use Firebase for authentication, hosting, cloud functions, and database.Read More →
Simplifying Software Architecture
What is involved in software architecture? In this article our founder sets the stage for the decision making process of software architects and sets the stage for a new blog series.Read More →
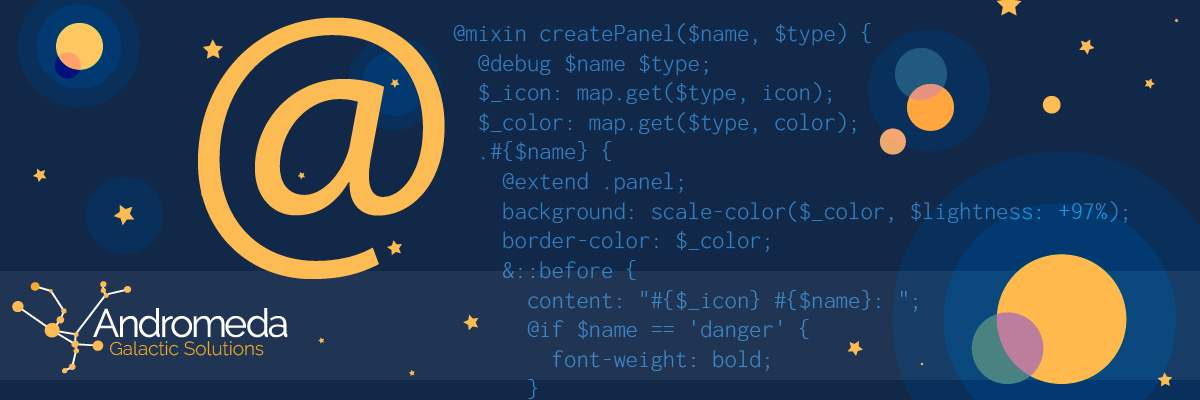
When your Sass gets Sassy
One of the really cool features of Sass are mixins. In this post we will use a mixin to generate classes for some information panels and show techniques for debugging our code.Read More →.NET Rocks - Testing Angular Forms
Martine Dowden is interviewed on the .NET Rocks! podcast where she discusses Testing Angular Forms.Read More →.png?alt=media&token=aa835b56-c7b9-4d82-9064-d265d8f22ec7)
Deploying Firebase
One thing I've learned is that while deploying simple projects to Firebase is extremely straightforward, there are a lot of advanced options that aren't immediately obvious. Here are some things you may find useful.Read More →
Sticky Table Headers
One of the most common requests I receive when designing a UI for a client is “Can you make the table headers sticky like in Excel?” So how do we create a sticky header using CSS?Read More →
Creating Custom List Styles
Bulleted lists on the web come with default styles. What if we wanted to use emojis instead of the boring standard bullet points? Let's take a look at how we would create that.Read More →



