Sometimes we use symbols instead of words to convey meaning and this is especially true in various technical and engineering applications, which is the context for our exploration.
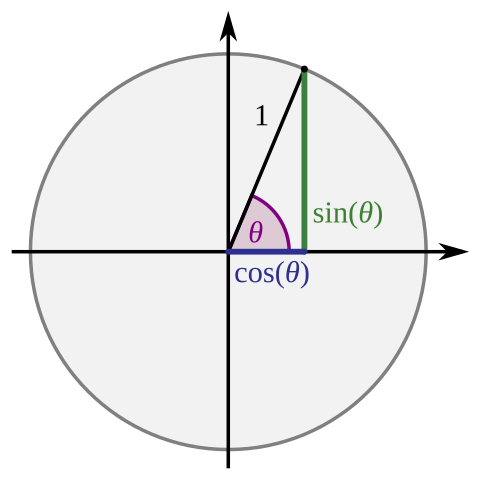
The symbols we use are sometimes borrowed from other places such as using the lowercase Greek letter Theta (θ) to represent an angle in trigonometry.
 Attribution: By Stephan Kulla (User:Stephan Kulla) - Own work, CC0, Link
Attribution: By Stephan Kulla (User:Stephan Kulla) - Own work, CC0, Link
This leads us to a situation where we need to carefully consider how assistive technology will interpret the symbols. In this particular case we may be okay with θ being read as “theta” but in some cases we might prefer it to be read as “angle”. The important thing is that we need it to be included in the output of the assistive technology. In some cases assistive technology such as screen readers will interpret symbols as punctuation and won’t include them in the output.
For example, there are multiple symbols that can be used to represent multiplication:
- The dot multiplier:
⋅ - The cross multiplier:
× - The asterisk:
* - And sometimes for keyboard expediency we use the letter
x
In most cases the dot symbol and asterisk are ignored as punctuation, the cross multiplier is read as “multiply” or “times”, and the letter x is read simply as “ex”. For purposes of accessibility we find it is clearly better to use the cross multiplier symbol × to represent multiplication as it is semantically correct and interpreted appropriately by assistive technology.
Sometimes choosing the correct symbol is much harder to identify. For example, ∅ is the empty set while Ø is O-stroke but being able to visually distinguish between these is dependent upon the font used and the visual acuity of the reader. In general, screen readers read Ø as either “oh” or “oh stroke” while ∅ may be ignored as punctuation or read as “empty set”. In general use, however, we may prefer the word Null to represent the empty set.
How can we indicate to a screen reader the intended way to read a symbol?
Options
For the purposes of this article we’ve tested using Windows Narrator (Feb 2024), NV Access NVDA (2024.2), and Apple VoiceOver (macOS 15.0.1).
Let’s look at some possible options using a couple examples:
- The use of the uppercase Greek Omega symbol Ω to represent Ohms, the unit of electrical resistance. As a baseline we found that Narrator reads Ω as "Omega", NVDA sometimes reads it as "Omega" and sometimes as “Q”, while VoiceOver reads it as “Greek letter Omega”.
- The use of the empty set symbol ∅ to represent Null. As a baseline we found that Narrator ignores ∅ while NVDA reads it as “empty set”.
Ruby
The <ruby> element is used for annotating symbols, typically East Asian characters, so this might seem like a good fit.
<ruby>Ω <rp>(</rp><rt>Ohm</rt><rp>)</rp></ruby>
<ruby>∅ <rp>(</rp><rt>Null</rt><rp>)</rp></ruby>
But it’s really intended as an annotation and might not be the best semantic fit for this use case. Additionally, the screen readers don’t attempt to read the annotation.
Definition
Similarly, the <dfn> tag isn’t a great semantic fit as it is intended to define a word, term, or phrase the first time it appears and to associate the unknown word with its definition. Sometimes it’s used along with <abbr> to define an abbreviation or acronym, but it isn’t intended to be used for every occurrence of a term within a page.
<dfn title="Ohm">Ω</dfn>
<dfn title="Null">∅</dfn>
Also, the title attribute isn’t read by the screen readers.
SSML
The correct option semantically (at least for screen readers) would be to use Speech Synthesis Markup Language (SSML) to provide a pronunciation guide to the screen readers.
There are two syntax options:
<span data-ssml-sub-alias="Ohm">Ω</span>
<span data-ssml='{"sub":{"alias":"Null"}}'>∅</span>
Unfortunately, neither of these worked in the screen readers we tested.
ARIA
We can always fall back on ARIA, but there’s not really a perfect fit here either as there isn’t a specific role for a symbol, nor is there an attribute intended to provide disambiguation or pronunciation. You might be tempted to use the label, but this is only valid on elements/roles which can receive an accessible name, but this doesn't include <p> or <span>, meaning the use of <span aria-label="Ohm">Ω</span> would be invalid and may produce inconsistent or unpredictable results, regardless of what you may find during screen reader testing.
The only possibly valid ARIA that we can apply to a span would be aria-describedby (we could use aria-description which would be simpler, but is still in Draft and not an approved attribute).
<span id="ohm" style="display: none">Ohm</span>
<span aria-describedby="ohm">Ω</span>
<span id="null" style="display: none">Null</span>
<span aria-describedby="null">∅</span>
Unfortunately, this is tricky to implement safely due to the reliance on id and doesn't work consistently in the screen readers.
Nothing
Consider that in many cases, the correct answer is to do nothing. Your users are probably perfectly capable of understanding that Ω means Ohm based upon context and need no special work from you. Also, any technique you use to force assistive technology to behave the way you want may take control away from the user.
Conclusion
There’s no technical solution at this time, but there are some guidelines we can use to increase our chances for accessibility:
- Whenever possible, use the correct symbol. For example, × for multiplication and the empty set symbol ∅ instead of the o-stroke symbol Ø.
- Where appropriate, you may consider use of SSML as a hint on how we intend the symbol to be read.
- Don't forget that we never want to remove control or information from the user so avoid using any technique to "fix" the screen reader to behave the way you want as this may cause undesirable behavior that becomes a barrier to access.
We hope that we’ll eventually see better support for SSML within HTML and/or a standard way to represent symbols in a semantic and accessible way, but until then it's up to you to work closely with your users to determine the optimal output.


